Quatre semaines seulement après la sortie de la dernière mouture de Chrome, Google a commencé à déployer la version 117 de son navigateur. Depuis hier, cette mise à jour tant attendue est accessible à tous. Si la précédente version avait été marquée par des améliorations majeures, Google Chrome 117 se présente sous un jour différent. Voyons cela de plus près.
Focus sur les développeurs web
Google Chrome 117, bien que présenté dans une version stable, ne comporte pas d’annonce majeure pour l’utilisateur lambda. Cela s’explique notamment par la récente vague d’innovations dévoilées à l’occasion du 15e anniversaire du navigateur. Toutefois, pour les développeurs web, c’est une autre histoire. En effet, cette mise à jour s’avère particulièrement intéressante pour cette catégorie d’utilisateurs. Faisons le point donc pour nos avis devs.
Animations et CSS : vers plus de fluidité
Cela devrait les ravir. L’une des principales nouveautés de Chrome 117 réside en effet dans les options CSS. Ils ont maintenant la possibilité de créer des animations et des superpositions, éliminant le besoin de solutions de contournement complexes. C’est plutôt une aubaine pour ceux qui cherchent à améliorer l’expérience utilisateur sur leurs sites ou applications.
La manière dont Chrome 117 gère le stockage des données a également connu des optimisations. Les données peuvent être structurées de manière plus sophistiquée qu’avant, ce qui devrait faciliter la gestion de l’information pour les sites web à forte interaction.
Console : des améliorations notables
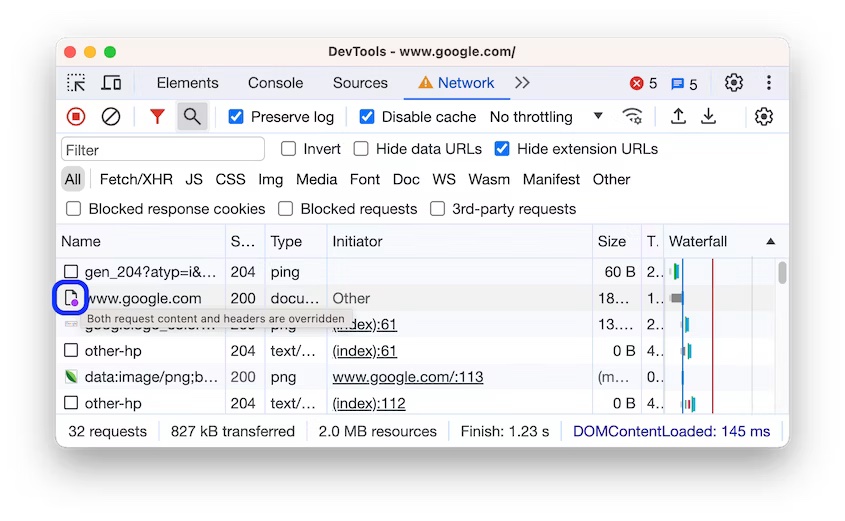
Pour les développeurs passionnés de JavaScript, la console de Chrome 117 a été améliorée. Elle comprend maintenant la possibilité d’écraser localement les variables JS, entre autres fonctionnalités. Pour avoir un aperçu détaillé de ces nouveautés, n’hésitez pas à visionner la vidéo ci-dessus.

Conclusion
Même si Google Chrome 117 peut sembler une mise à jour mineure pour le grand public, elle marque une étape importante pour les devs.